Как да настроим при клик върху снимка тя да води към друга страница?
Как да настроим при клик върху снимка тя да води към друга страница?
След като вече сме избрали шаблон и искаме да направим така, че дадена снимка от него да води към друга страница с повече информация, трябва да направим следните действия:
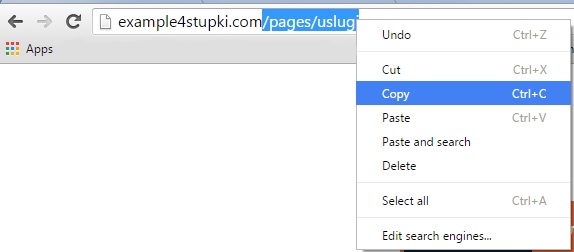
Отиваме в официалния си сайт, отваряме страницата, към която бихме искали да води снимката при клик. Копираме адреса с наклонената черта СЛЕД домейна (.com; .bg; .net и т.н.), както е показано в примера.

След това се връщаме в административния панел на нашия уебсайт, и по-точно при шаблона, чиято снимка искаме да направим активна.
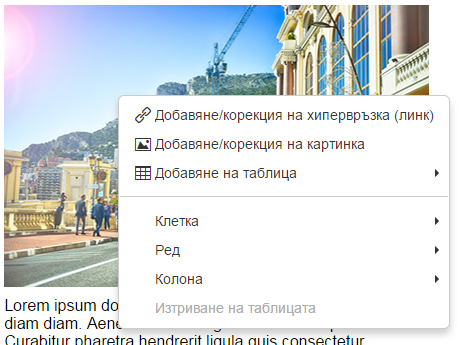
Кликаме с десен бутон на мишката върху снимката - отваря се падащо меню, от което избираме "Добавяне/коркция на хипервръзка (линк)"

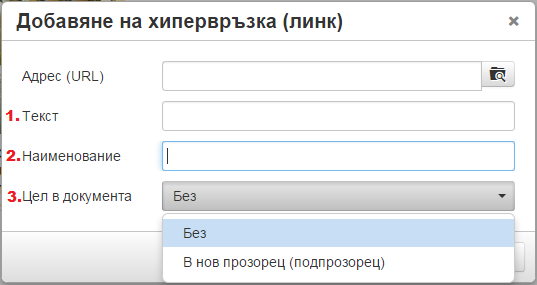
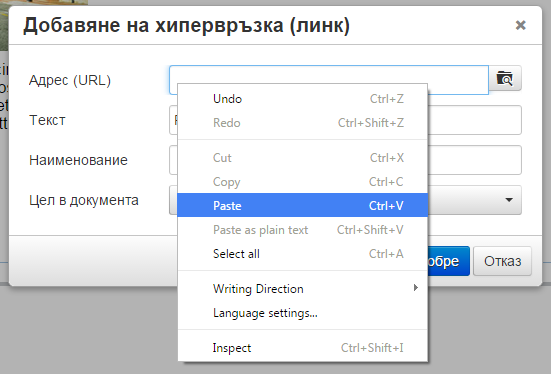
Отваря се диалогов прозорец. В полето "Адрес (URL)" поставяме копираният адрес и натискаме бутон "Добре" за потвърждение.

След като снимката вече е настроена да води към дадена страница, остават някои подробности:
1. В поле "Текст" няма нужда да слагаме нищо. Тази опция е удобна, когато правим функционалност при бутони
2. Написаното в поле "Наименование" ще се показва в сайта Ви единствено когато посетител застане с мишката върху снимката. В малко балонче ще се изпише този допълнителен текст.
3. "Цел на документа" - Ако оставите тази опция на "Без", то когато човек кликне на снимката директно ще се отвори новата страница в същия таб.
Ако изберете "В нов прозорец" , при клик, ще се отваря изцяло нова страница, в нов таб, а основната ще бъде запазена.