Шаблони - как да настроим бутон като линк
Как да настроим бутон да води към дадена страница?
След като вече сме избрали даден шаблон и искаме да направим така, че бутона към него да води към дадена страница с повече информация трябва да направим следните действия:
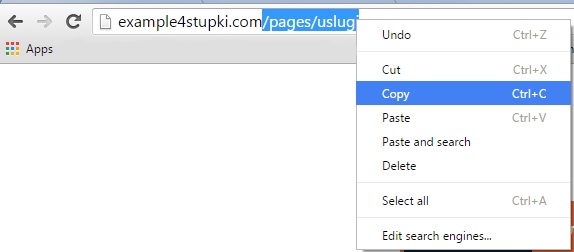
Отиваме в официалния си сайт, отваряме страницата, към която бихме искали да води нашия бутон. Копираме адреса с наклонената черта СЛЕД домейна (.com; .bg; .net и т.н.), както е показано в примера.

След това се връщаме в административния панел на нашия уебсайт, и по-точно при шаблона, чийто бутон искаме да направим активен.
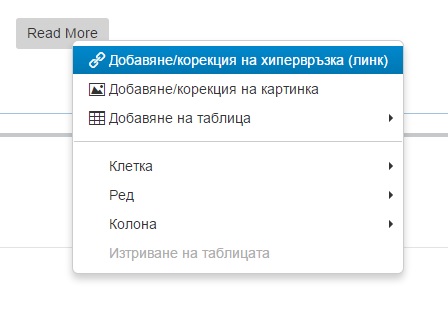
Кликаме с десен бутон на мишката върху бутона от шаблона - отваря се падащо меню, от което избираме "Добавяне/корекция на хипервръзка (линк)"

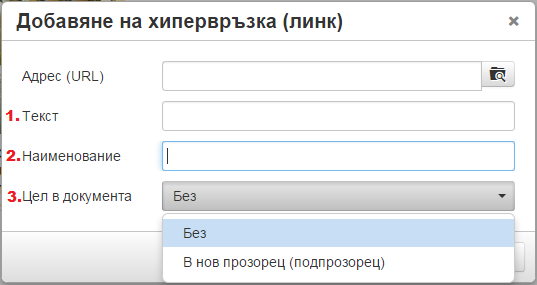
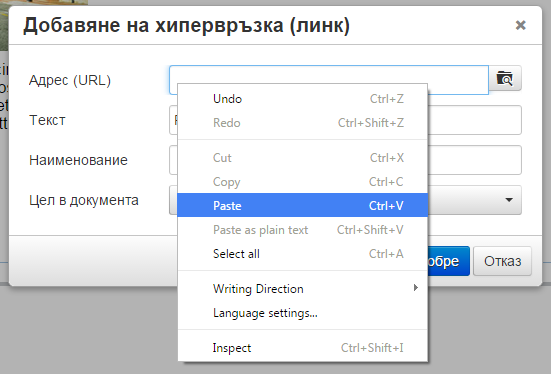
Отваря се диалогов прозорец. В полето "Адрес (URL)" поставяме копираният адрес и натискаме бутон "Добре" за потвърждение.

След като бутона вече е настроен да води към дадена страница, остават някои подробности:
1.В полето "Текст" можете да смените текста на бутона, дали ще бъде "Научи повече", "Виж повече" и т.н. решавате Вие.
2. Написаното в поле "Наименование" ще се показва в сайта Ви единствено когато посетител застане с мишката върху бутона. В малко балонче ще се изпише този допълнителен текст
3. "Цел на документа" - Ако оставите тази опция на "Без", то когато човек кликне на бутона директно ще се отвори новата страница в съшият таб.
Ако изберете "В нов прозорец" , при клик на бутона, ще се отваря изцяло нова страница, в нов таб, а основната ще бъде запазена.